Почему на некоторых сайтах нам удаётся найти то, что нужно, а другие "теряют" пользователей после пары кликов? Как спроектировать навигацию по разделам, если у вас продаются товары, которые сложно разделить по признакам? Почему представления пользователя о классификации важнее, чем правильная структуризация?
Пользователь любит контроль
Один из наиболее важных элементов ресурса, нацеленного на продажи — это удобная структуризация, позволяющая пользователю максимально удобно найти нужный товар. Здесь, как и во многих других задачах навигации, важно чувство контроля и целостности: пользователь не должен чувствовать на каждом шагу, что он теряет часть своих возможностей.
Приведём пример: вы выбираете себе стул. Каталог предлагает два раздела: ручная работа и обыкновенные "заводские" стулья. Если вы точно знаете, что именно хотите (а таких пользователей всего около 5-10%), то пойдёте именно туда, куда нужно. Если вам нужен просто стул в гостиную, то выбирая любую из ветвей, вы отсекаете себе возможность приобретения стула из другой. Это означает, что придётся позже просмотреть все ветки каталога. На месте деления вы неизбежно будете раздражаться.
Ещё один хороший пример — фильмы. Когда вы подыскиваете фильм, чтобы посмотреть в дороге, вы не выбираете между боевиком, мелодрамой и комедией: вы выбираете между конкретными фильмами, доступными для просмотра. Каталог с разделами в большинстве случае совершенно лишний.
Действует правило: чем меньше делений проходит пользователь, тем в более хорошем и спокойном настроении он приходит к покупке.
На каждом ветвлении вы теряете в среднем до 30% пользователей (в зависимости от сферы).

Это прайс-лист магазина подарков. Подарков всего около полутора десятков, но прайс просто огромный. Почему? Да просто потому, что каждый повторяется как минимум трижды: в разделе "подарки для мужчин" или "подарки для женщин", в разделе "ценой от ... до ..." и в части "все подарки". Возможно, это хорошо для навигации магазина, но совершенно не подходит для общего списка: уже с 30-й сточки возникает ощущение, что нас, что называется, "кидают".
Бритва Оккама
Таким образом, если у вас есть возможность сделать каталог более наглядным, просто уберите деления. Возвращаясь к примеру со стульями: если у вас 15 моделей ручной работы и 20 заводской — просто сделайте одну страницу, где можно увидеть их все. 35 — не такое большое число, чтобы пользователь не смог просмотреть его на одной странице.
Многие проектировщики каталогов попадают в ловушку деления, делая ненужные подразделы там, где они только мешают продажам. Помните, что когда товаров становится больше двух, это ещё не повод разделять их по разным категориям.
"Новички" и "профи"
Важно осознавать ещё и тот факт, что "удобно" не всегда означает "быстро". Да, по каталогу с чётким делением можно быстро найти нужный нам фильм среди сотни. Но часто пользователю удобнее и комфортнее пролистать всю сотню, получив ощущение контроля, нежели раздражаться из-за ненужного (на его взгляд) деления. Именно по этой причине используется два типа интерфейсов: "пользовательские" и "инженерные". К примеру, на сайте электронной библиотеки по какой-то конкретной теме (например, маркетингу) может быть список всех книг (для новых пользователей), а также хорошо классифицированный каталог, поиск и другие возможности (для тех, кто уже представляет себе выбор в целом).
Помните о двух типах пользователей: начинающих и нуждающихся в перспективе (они меняют время на комфорт) и уже опытных, которые используют свои знания интерфейса для экономии времени.
Деление без деления
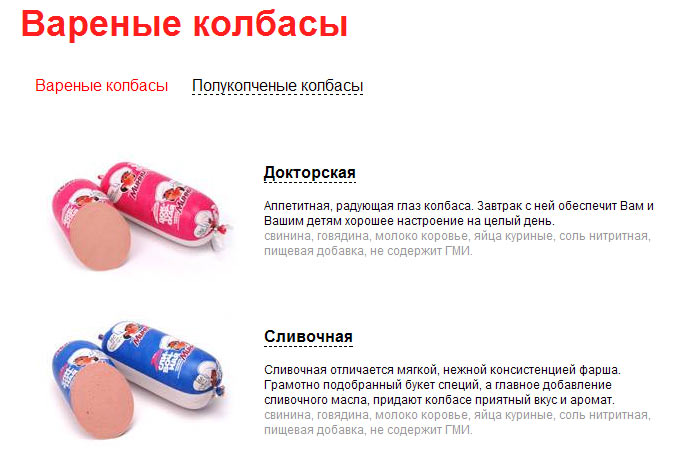
Когда всё же нужно выполнить деление, вы можете воспользоваться традиционным методом закладок: пользователь не воспринимает вкладки как другие разделы каталога, считая страницу с ними единым элементом (этому он научился в стандартных интерфейсах Windows). Посмотрите:

Колбасы уже отсортированы по производителю. Далее от пользователя требуется выбрать способ приготовления, но этот шаг мы пропускаем, ставя две вкладки. Только что мы сэкономили пользователям несколько секунд, избавили их от размышлений и не потеряли ни одного на переходе.
Где вы будете искать арбуз: в ягодах или фруктах?
Существует достаточно большое количество людей, ожидающих увидеть арбуз именно в разделе "фрукты". Он выглядит как фрукт, на вкус как фрукт и ассоциируется у всех именно со фруктом — и даже сознательно полагая, что он ягода, мы всё равно идём в раздел "фрукты" за ним.

...хотя на самом деле, арбуз — это и не ягода тоже.

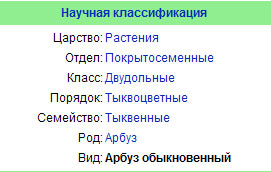
Это научная классификация арбуза. Она верная, логичная и правильная: правда, если использовать её на продающем сайте, никто не найдёт наш арбуз. Вы должны выбирать не тот метод классификации, который соответствует действительности, а тот, который соответствует представлениям пользователя.

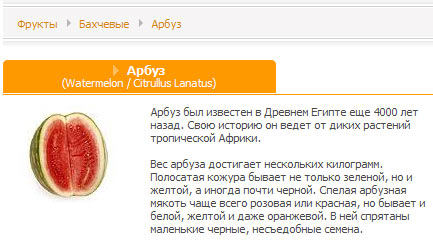
Вот этот арбуз соответствует представлениям пользователя.
То же самое относится ко множеству других вещей — от спецтехники до фильмов. Например, вы можете сказать, в каком разделе вы найдёте "Перл Харбор" — в мелодрамах или же в военных фильмах? "Матрица" — это боевик или фантастика?..
Когда пользователь что-то ищет по одному из признаков и есть возможность двоякого толкования, при выборе каждого из вариантов он должен находить то, что нужно.
Иконки и изображения разделов
Один из важнейших вопросов проектирования структуры сайта – это поиск решений для того, чтобы пользователь максимально быстро (то есть на интутивном уровне) понимал, что именно в каждом из них находится. Быстрее всего воспринимается графика: значит, вопрос по большей части касается иконок и графического оформления.
Ещё одна "больная" проблема для многих продающих сайтов — это выбор верхних изображений разделов. Обычно на них ставится или некий усреднённый образ предмета подветви (что требует дополнительной отрисовки, а, следовательно, дороже), либо первый товар категории. Разумеется, во втором случае мы теряем пользователей, которым не нравится конкретно этот товар.
Иконка должна быть не просто иллюстрацией, а отрабатывать для распознавания раздела быстрее, чем поясняющий текст.
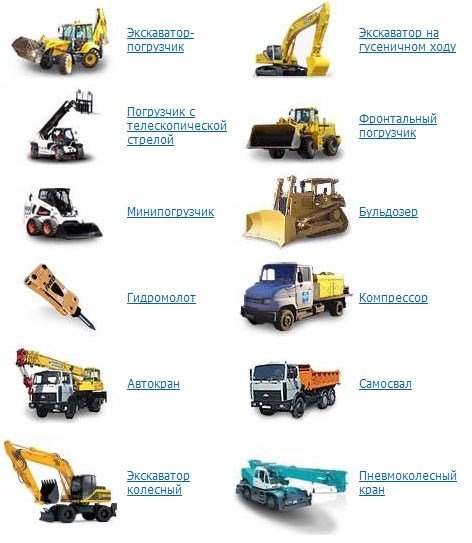
Посмотрите вот на эту навигацию сайта:

Вы можете точно сказать, что именно обозначает каждый пункт? Вряд ли. Иконки совершенно ни о чём не говорят.
Вот так выглядит это же меню в оригинале:

Обратите внимание, что текст читается в разы медленнее, чем просматриваются картинки — и если они непонятны, пользователь вынужден совершать дополнительные усилия. Когда пользователю приходится это делать, он раздражается — и мы теряем некий процент будущих клиентов.
А вот так это могло бы выглядеть:

Важный вопрос: где я?
Как бы вы не организовали каталог, пользователь всегда хочет знать, где он сейчас в нём находится (это одна из основных задач любой навигации). Находясь в каталоге мы всегда должны чётко представлять, как попасть в другие его места.
Посмотрите, на какие внутренние страницы пользователи приходят с поиска или контекстной рекламы и задайте себе вопрос: могут ли они, находясь там, сразу же сориентироваться в структуре вашего ресурса и точно назвать место, где находятся? Если нет – вы снова теряете возможных клиентов.

Курьёзный промах при ответе на вопрос "где я?". Вы – на территории другого государства, где другие рубли. Именно поэтому такая сумма, не пугайтесь.
Подведём итог: чем точнее посетитель представляет свои действия, тем вернее он придёт к сделке. От того, насколько вы продумали структуру продающего сайта, зависит ощущение контроля, которое является важнейшим для пользователя. Это ощущение контроля сродни уровню сервиса в реальной торговой точки, то есть является одним из важных факторов, определяющих отношение к вам клиента.
Задайте себе несколько вопросов:
— Что нужно сделать, чтобы уменьшить количество точек, где пользователь задумывается не о самом товаре, а о технических деталях работы с сайтом?
— Можно ли изменить систему классификации не в соответствии с принципом "удобно вам", а в соответствии с принципом "удобно целевой аудитории"?
— Сможет ли пользователь, попавший на случайную внутреннюю страницу, мгновенно понять, где он и куда ему идти за желаемым результатом?
— Есть ли какие-либо частые ситуации, когда пользователи явно делают не то, что планировалось? (их можно отследить по их вопросам по телефону или же при наблюдении за действиями прямо на сайте)
— Может ли ваш сайт ответить на любой вопрос пользователя, сформулированный эмоционально, а не логически: "Я хочу самый качественный товар!", "Где здесь самое дешевое?", "Что вы посоветуете тем, кто не разбирается в этом?".

